实现“docker gitlab配置域名”的步骤如下:
步骤1:准备工作
在开始之前,你需要确保以下几点:
- 已安装Docker和Docker Compose
- 已注册一个域名并将其解析到你的服务器IP地址上
- 了解如何使用命令行
步骤2:创建Docker Compose文件
首先,你需要创建一个Docker Compose文件来定义GitLab容器的配置。创建一个名为docker-compose.yml的文件,并添加以下内容:
version: '3'
services:
web:
image: 'gitlab/gitlab-ce:latest'
restart: always
hostname: 'yourdomain.com'
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url '
ports:
- '80:80'
- '443:443'
- '22:22'
volumes:
- '/srv/gitlab/config:/etc/gitlab'
- '/srv/gitlab/logs:/var/log/gitlab'
- '/srv/gitlab/data:/var/opt/gitlab'
这个配置文件使用了gitlab/gitlab-ce镜像,并配置了容器的主机名和外部URL。同时,还挂载了三个目录,用于存储GitLab的配置、日志和数据。
步骤3:启动GitLab容器
使用以下命令启动GitLab容器:
docker-compose up -d
这会下载GitLab镜像并启动一个GitLab容器。稍等片刻,直到容器启动完成。
步骤4:配置NGINX反向代理
为了让GitLab能够通过域名访问,我们需要配置一个NGINX反向代理。创建一个名为gitlab.conf的文件,并将以下内容添加到文件中:
server {
listen 80;
server_name yourdomain.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name yourdomain.com;
ssl_certificate /path/to/your/certificate.crt;
ssl_certificate_key /path/to/your/private_key.key;
location / {
proxy_pass http://localhost:80;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
将上面的配置文件中的yourdomain.com替换为你的域名,并将/path/to/your/certificate.crt和/path/to/your/private_key.key替换为你的SSL证书和私钥的路径。
步骤5:重启NGINX
完成配置后,使用以下命令重启NGINX:
sudo service nginx restart
这将使NGINX加载新的配置并将请求转发到GitLab容器。
恭喜!你已经成功配置了Docker GitLab的域名。现在,你可以使用你的域名访问GitLab,并享受代码托管和协作开发的便利。
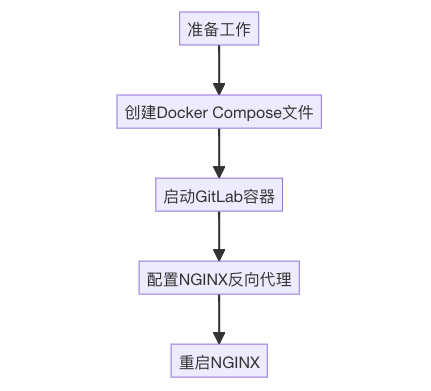
以下是整个过程的流程图:

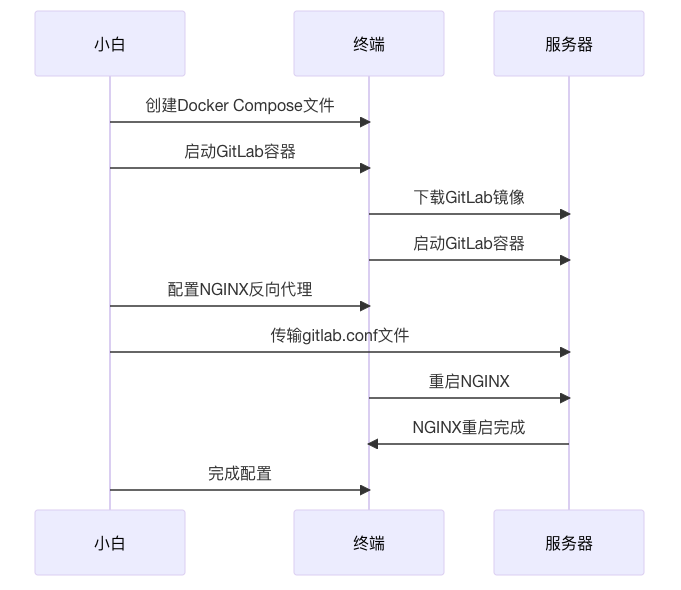
以下是一个示例序列图,展示了整个过程的交互:

sudo curl -L "https://github.com/docker/compose/releases/download/v2.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose