获取窗口信息uni.getWindowInfo
{
pixelRatio: 3
safeArea:{
bottom: 778
height: 731
left: 0
right: 375
top: 47
width: 375
}
safeAreaInsets: {
top: 47,
left: 0,
right: 0,
bottom: 34
},
screenHeight: 812,
screenTop: 0,
screenWidth: 375,
statusBarHeight: 47,
windowBottom: 0,
windowHeight: 812,
windowTop: 0,
windowWidth: 375
}
参数的含义
uni.getWindowInfo()方法用于获取当前窗口的相关信息,其返回结果包含以下属性1:
-
pixelRatio:设备像素比。 -
screenWidth:屏幕宽度,单位为逻辑像素。 -
screenHeight:屏幕高度,单位为逻辑像素。 -
windowWidth:可使用的窗口宽度,单位为逻辑像素。 -
windowHeight:可使用的窗口高度,单位为逻辑像素。 -
windowTop:可使用窗口的顶部位置,即窗口顶部距离屏幕顶部的距离,单位为逻辑像素。 -
windowBottom:可使用窗口的底部位置,即窗口底部距离屏幕顶部的距离,单位为逻辑像素。 -
statusBarHeight:手机状态栏的高度,单位为逻辑像素。 -
screenTop:窗口顶部边缘的y值,即窗口顶部距离屏幕顶部的距离,与windowTop类似,但在某些情况下可能有不同的计算方式或用途。 -
safeArea:一个对象,包含了竖屏正方向下安全区域的信息,包括以下属性:
* `left`:安全区域左上角的横坐标,单位为逻辑像素。
* `right`:安全区域右下角的横坐标,单位为逻辑像素。
* `top`:安全区域左上角的纵坐标,单位为逻辑像素。
* `bottom`:安全区域右下角的纵坐标,单位为逻辑像素。
* `width`:安全区域的宽度,单位为逻辑像素。
* `height`:安全区域的高度,单位为逻辑像素。
-
safeAreaInsets:一个对象,包含了竖屏正方向下安全区域的插入位置信息,包括以下属性:
* `left`:安全区域左侧的插入位置,单位为逻辑像素。
* `right`:安全区域右侧的插入位置,单位为逻辑像素。
* `top`:安全区域顶部的插入位置,单位为逻辑像素。
* `bottom`:安全区域底部的插入位置,单位为逻辑像素。
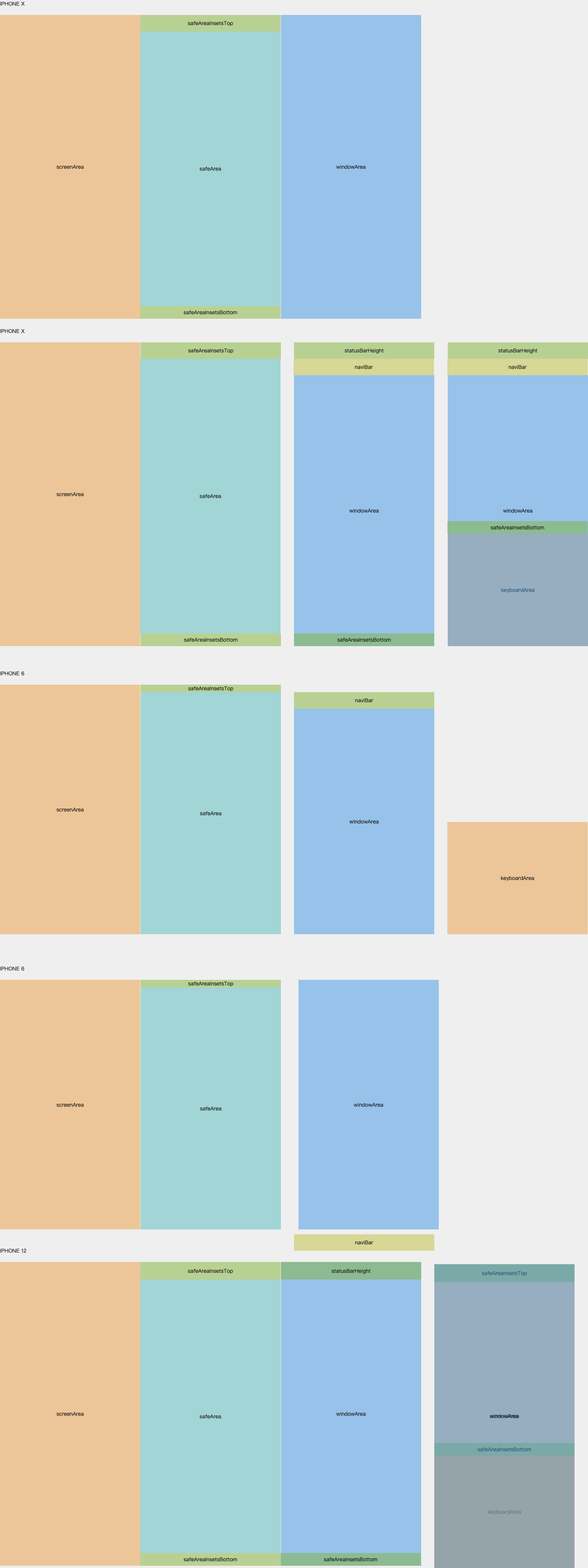
示例图
在不同的机型上返回的参数对比如下:
- 如果当前页面中没有在 pages中设置导航栏,windowHeight 与 screenHeight 高度相同