一、原型设计的步骤及基本要点
原型介绍
产品原型是产品设计方案的表达,是产品设计界面的展示,是功能与交互的示意,也是与其他人员沟通的依据。 产品原型一般包含界面布局、简单交互以及相关说明。根据使用场景的不同,可分为手绘草图、低保真原型和高保真原型。
画原型的目的:快速试错、表达需求、方便排期

原型设计的步骤及基本要点
二、界面排布设计
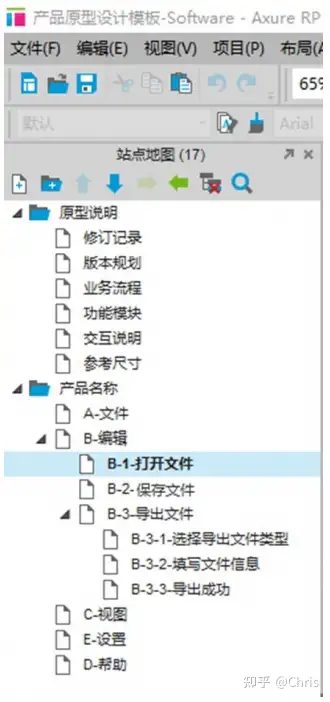
原型的页面结构:
页面结构指产品原型设计工作界面的目标产品的页面结构,页面结构由原型说明和产品原型2部分组成,具体如下所示。

导航:
导航是把我们产品背后的业务逻辑最直观的展现给用户,好的导航设计在解决用户该去哪的问题的同时,也很好的去弱化视觉强调行为,让用户培养或利用已有的本能行为操作.
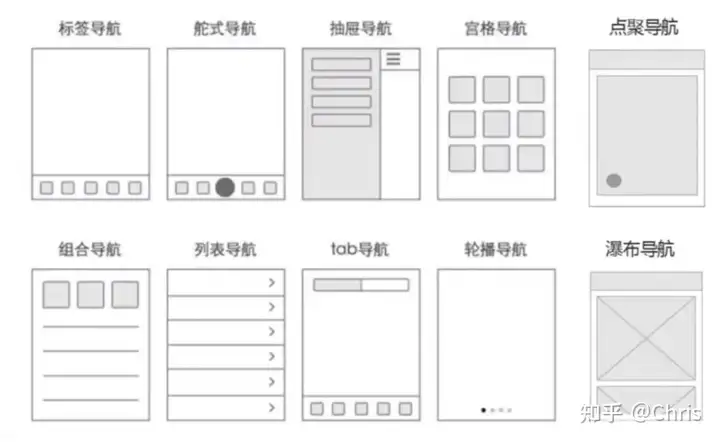
以下展示几种常用的导航布局:

导航设计有三大作用:结构化产品内容和功能、突出核心功能、扁平化用户任务路径,常见的导航布局及组件如下所示:

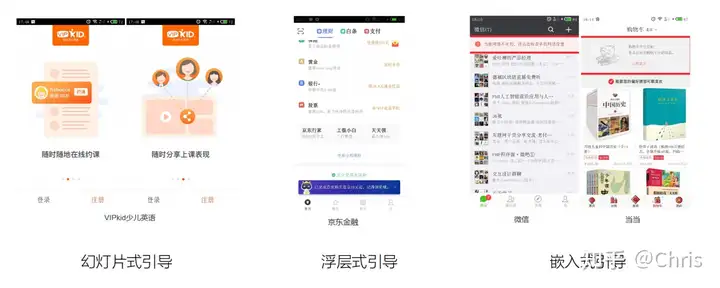
引导页类型:

-
幻灯片式引导:一般是新功能或者新产品首次开启时使用,一般不超过5张幻灯片;
-
浮层式引导:文案要及其简洁,停留时间短;
-
嵌入式引导:对于功能状态进行简单的文案显示,引导用户去查看对应的功能状态;
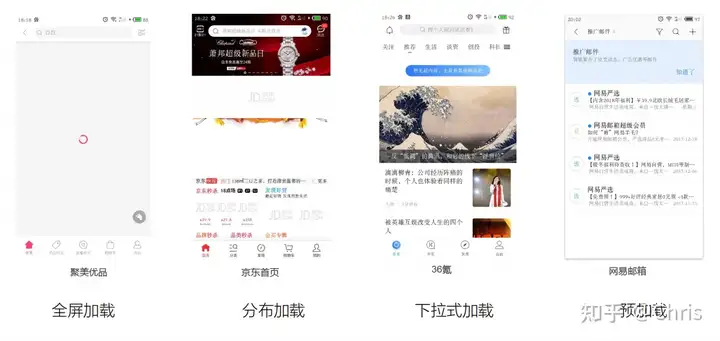
一定要有跳过的按钮,否则用户需要看完引导才能进行下一步容易形成反向属性!!加载类:

-
全屏加载:等数据加载完再进行展示,呈现上完整,但是很容易有较长时间的停顿,容易引起用户的流失;一般要求显示加载进度;
-
分布加载:先展示页面的基础信息及标签之类的数据,让用户先有一个整体的理解;
-
下拉式加载:内容类的产品基本都是用下拉式加载,不断更新数据让用户使用;
-
预加载:用户停留在页面的时候将下一个页面的数据进行加载,流量预先消耗即使用户不点击下一页面,不适用在那种杀流量的内容。
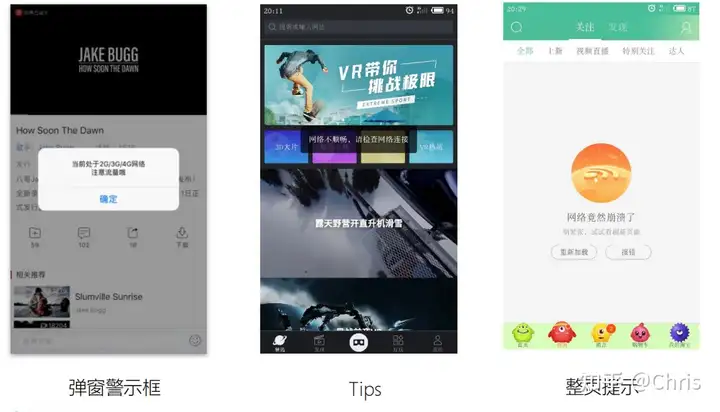
网络异常:

弹窗警示框:需要点击确认才能进行下一步;
Tips:针对不用的APP停留时间不一样,比如instgram的网络异常只提示几秒,而微信则是一直显示直到网络正常。
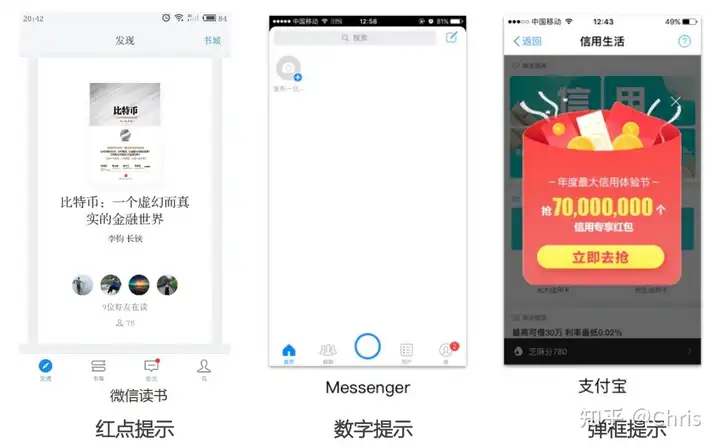
提示类:

三、交互设计及其原则
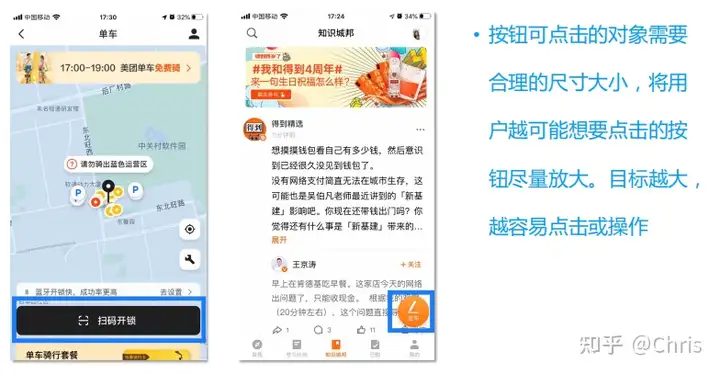
1、费茨定律
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,目标越小时间越长,目标越大时间短。

2、希克定律:
即为用户提供更简单的选择。简单的说,一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

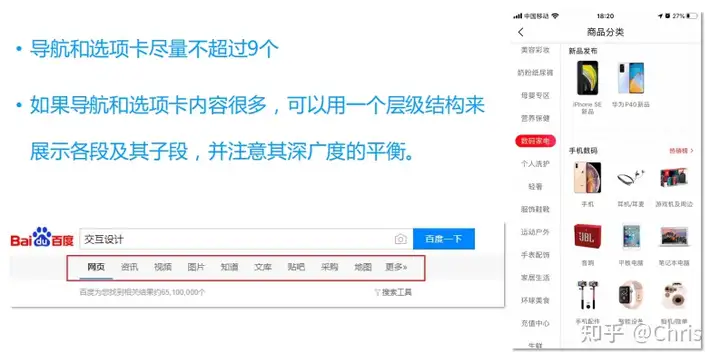
3、7±2 法则
1956年乔治米勒提出的短时记忆,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。

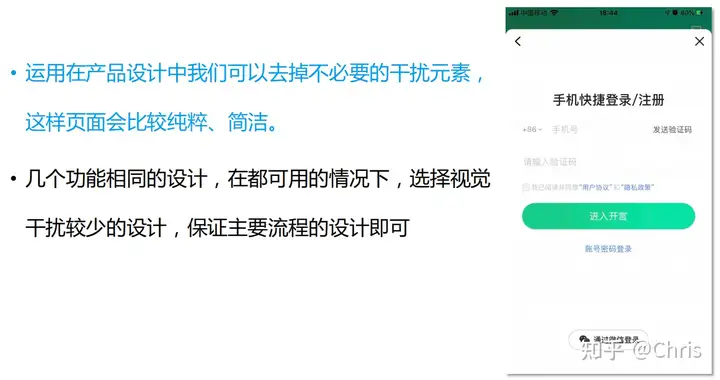
4、奥卡姆剃刀原理
这个原理称为“如无必要,勿增实体”,即“简单有效原理”,他说“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。”
•雅虎UED 《交互设计原理之奥卡姆剃刀原理》
1)只放置必要的东西
2)减少点击次数
3)“外婆”规则(外婆都会用)
4)减少段落的个数
5)给予更少的选项

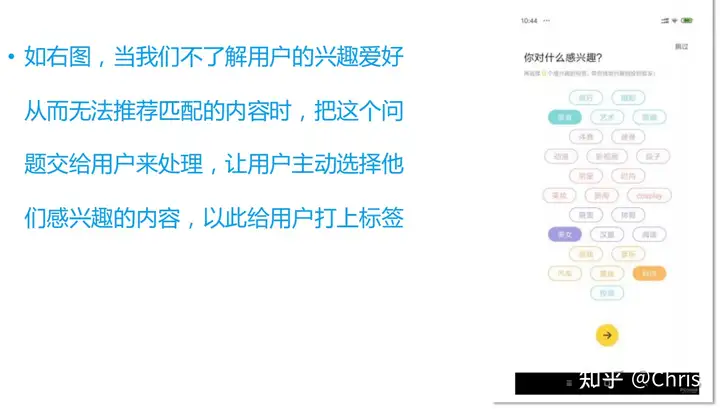
5、泰斯勒原理
又称为“复杂性守恒定律”,根据复杂性守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡当我们在处理某个难题,可以尝试将固有的复杂性从一个地方移动到另外一个地方。比如我们如果发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移。

6、接近法则
接近法则是感知组织格式塔法的一部分,它指出彼此接近或接近的物体往往被组合在一起。换句话说,我们的大脑可以很容易地将物体彼此靠近地关联起来,比分开很远的物体更好。这种聚类的发生是因为人类具有组织和组合事物的自然倾向。 从另一个角度说,此相关的物体应当靠近,归组到一起。

7、防错法则
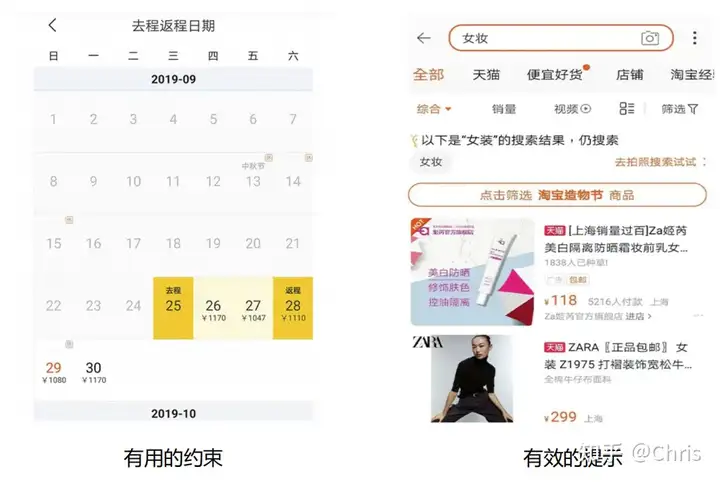
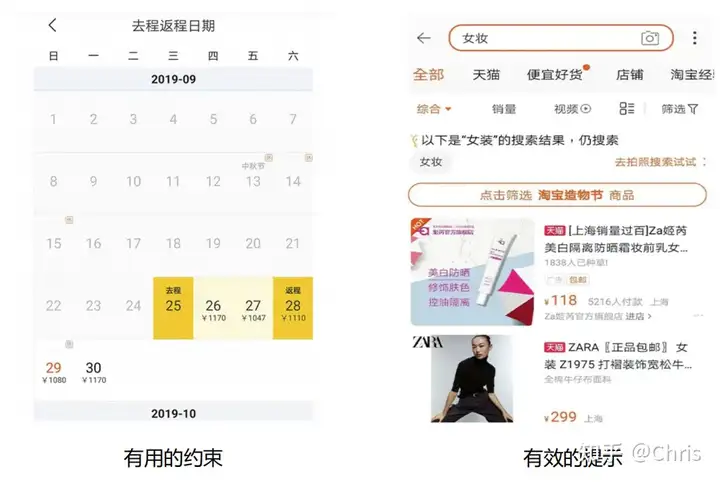
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
•有用的约束
•提供建议
•选择良好的默认值
•使用宽容格式
•提供帮助、引导和使用文档

四、易用性测试
1、导航测试
导航是否直观?产品主要功能是否可通过主页获取?产品导航是否顺畅,是否需要站点地图、搜索引擎或其他的导航帮助?
2、图形测试
图片和动画是否美观简洁统一、利于推广。一个产品的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。
3、内容测试
内容测试用来检验产品提供信息的正确性、准确性和相关性。
4、整体界面测试
当用户浏览产品时是否感到舒适,是否凭直觉就知道要找的信息在什么地方?整个应用系统的设计风格是否一致?
五、需求描述要点和走查方式
原型需求描述规范为了保证需求传递的一致性,需要包括以下内容
1.操作界面,页面的关键元件、表单、按钮等按需标注需求说明
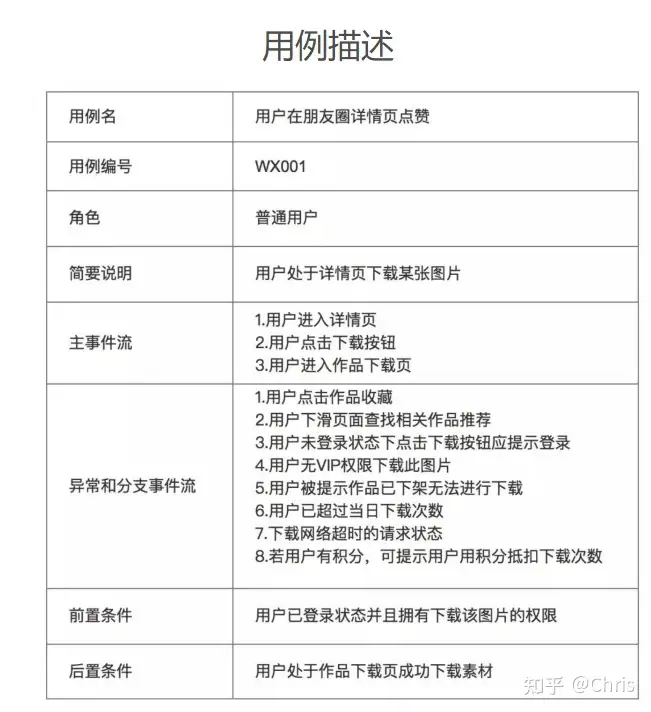
2.用户用例描述
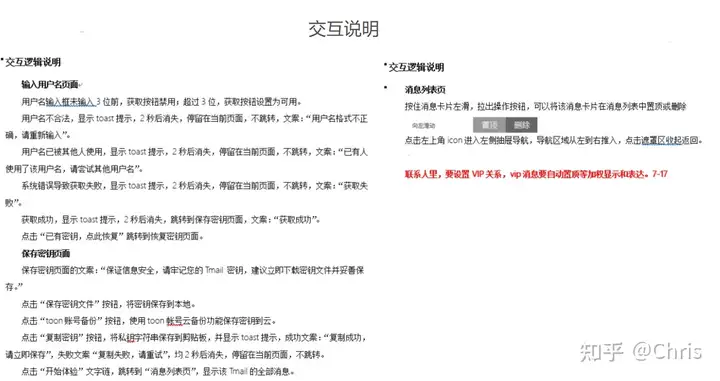
3.交互说明
4.规则说明
5.其他说明(埋点 etc)




六、常用规则
• 取值规则
取值规则:产品前端/客户端的字段取的是对应的什么字段。
比如:banner的图和标题取自哪里
一般来说,banner部分的图和标题都在后台配置,因此你就可以写成:
banner图片:取值后台字段XX。
banner标题:取值后台字段YY。
• 显示规则
取值数据为空时如何处理:如何显示?
显示数量:banner的图片要显示几张?banner的标题要显示多少字?
显示格式:比如标题是靠左还是居中还是靠右?如果是数字,比如时间,是要显示成12小时制还是24小时制?
排序规则:banner的图片显示的先后顺序如何排序?是按照后台的某个字段排序?还是按照其他规则排序?
• 交互规则
比如:
Banner自动轮播的时间间隔。
左右滑动时的交互效果。
点击后的交互效果——比如点击后进入XX页面。
• 默认规则和异常规则
默认的取值规则:默认取值xx,当xx为空则取值yy。
默认的显示规则:默认显示xx,当….则显示yy。
默认的交互规则:导航栏,默认选中某个标签。
同时要考虑在出现异常情况下如何处理 (比如数据加载失败)
B端产品原型大合集:https://**mp.weixin.qq.com/s/uKHhjJmfpG_CGgcYCJ6r3Q
Axure制作:http://www.woshipm.com/pd/1076229.**html