产品设计回顾
产品设计是如何把用户需求有效转化为产品需求。
产品设计的输出

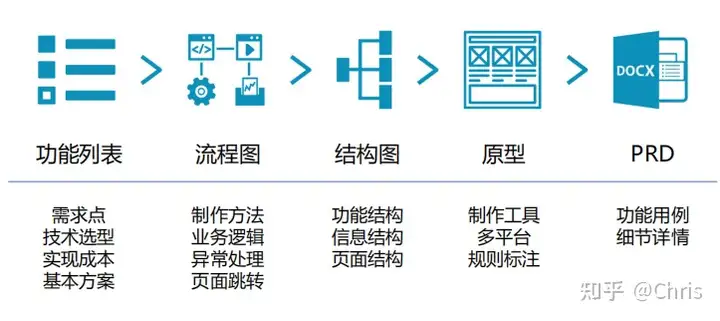
产品设计的阶段产出

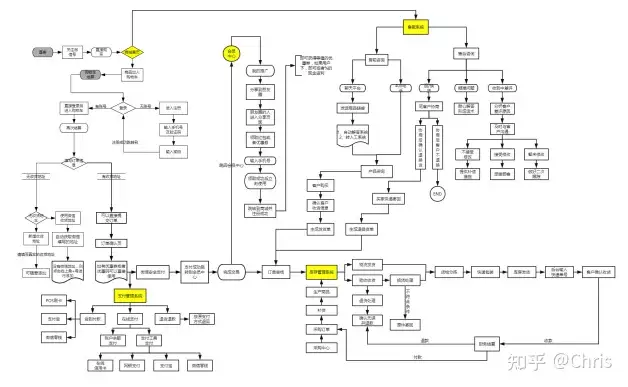
本节主要讲范围层及结构层输出的结构图及流程图,如下所示


定义需求,明确范围

需求来源
• 来自产品规划
• 来自老板
• 来自竞品分析
• 来自用户研究、调研、访谈等
• 来自数据分析,数据驱动团队
• 来自相关团队,如市场团队、运营团队等
• 来自用户反馈
• 来自头脑风暴
• 来自PM自己

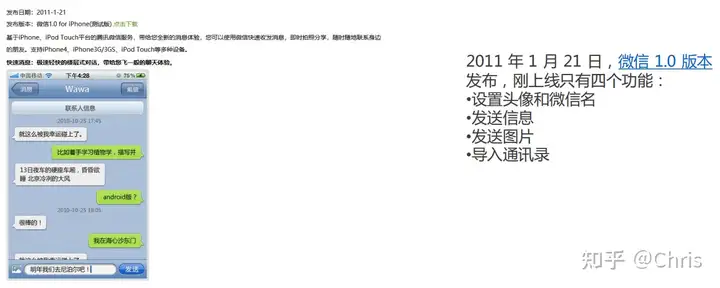
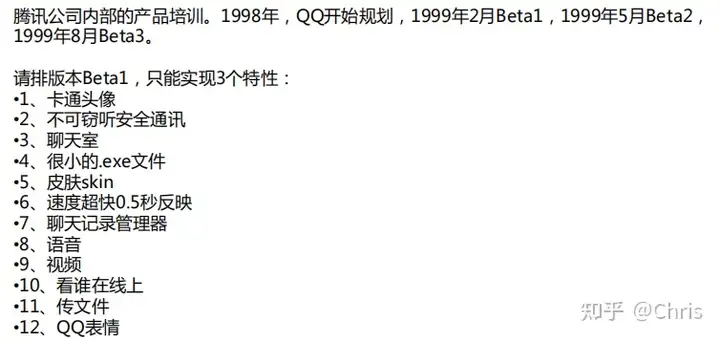
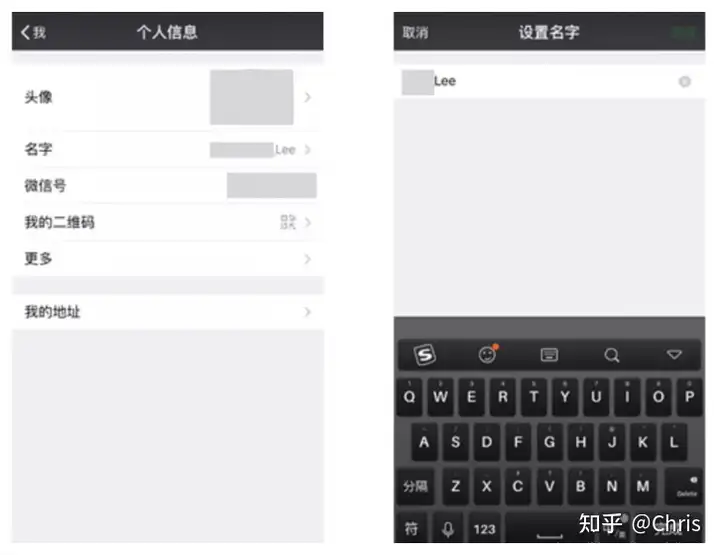
微信为例
问题:选出三个当时要做的功能(腾讯Avatar商业策划书:*https://www.**docin.com/p-70753444.ht**ml*** )

最终答案是1、3、10,需要结合当时的背景,技术等,结合KANO\ICE模型进行需求优先级的确认
用户需求描述
应用场景:定义用户在什么样的情况下会用到我们的产品和服务。

As a <Role>, I want to <Activity>, so that <Business Value> 作为一个<角色>, 我想要<活动>, 从而达到<商业价值>
需求说明的标准:

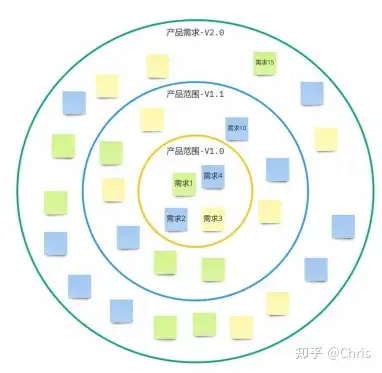
建立需求池,进行需求管理及产品迭代:


制作产品流程
流程图是对过程、流程的一种图像表示。通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序;常用的类型有基本流程图、泳道图及页面流程图。

形象直观,各种操作一目了然,不会产生“歧义”,便于理解,更好的和团队成员沟通,更好的理解产品流程,简单易上手、通俗易懂;画流程图主要列出关键事件,切忌主次不分将各个环节的步骤都冗杂在一起。

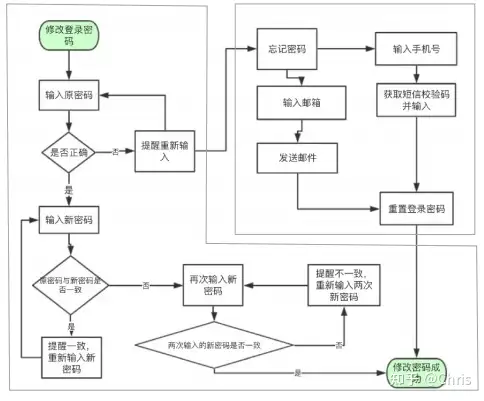
修改密码
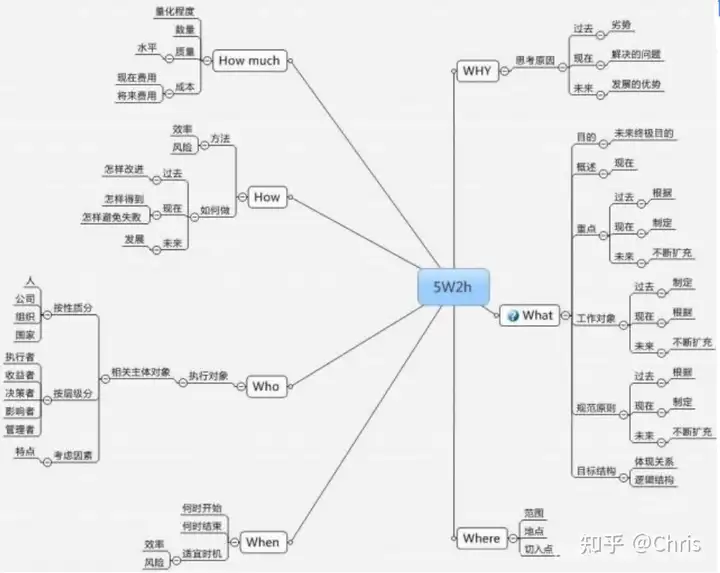
使用5W2H法梳理业务流程:


自上而下,逐层分解:
1.首先明确你要梳理的业务流程范围,列出流程中的关键事件;
2.结合你分析的目的来判断是否需要再往下层进行分解,直到符合你要分析的目的;
3.当目的是为了对某个业务流程进行优化时,则分解到对应流程即可。
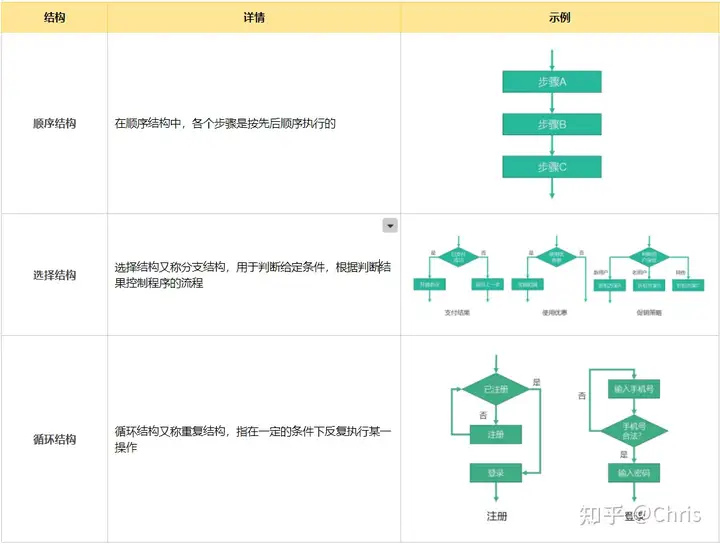
功能流程图常见结构:

流程图绘制注意事项:
1.从左到右、从上到下顺序排列,提高逻辑性
2.开始符号只能出现一次,结束符号可以出现多次,流程均以开始框开始,以结束框结束
3.流程名用动宾结构,如输入手机号。
4.判断符号,必须要有是和否两种处理结果,且一般上下端流入流出为“是”,左右端流入流出为“否”
5.同一流程图内,符号大小需要保持一致
6.流程线尽量避免交叉,连接线不能无故弯曲
7.流程处理关系为并行关系的,需要将流程放在同一高度
8.处理流程需单一入口和单一出口,同意路径指示箭头只有一个
9.对于某个比较重要的流程可以使用颜色来区分其他普通流程,并在该重要的流程旁加上注释说明
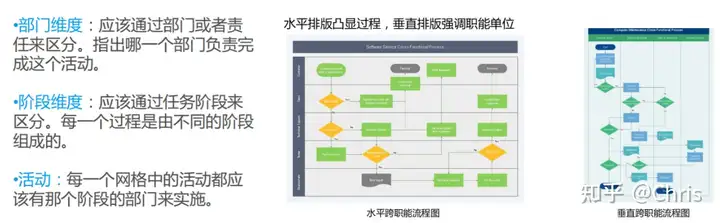
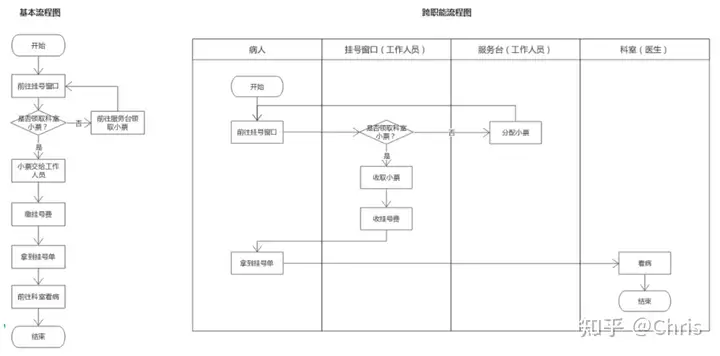
泳道图(跨职能流程图)
泳道图也叫跨职能流程图,旨在展示工作流中每个步骤涉及的流程和职能部门。泳道流程图是一种特殊的图表可以展示出一个商业过程之间的关系,并展示为那个过程负责的功能板块(比如说部门)。泳道流程图专注于价值活动之间的逻辑关系,更好地展示每个价值活动的责任。

业务流程描述:去医院看病,你需要先去服务台领个具体要去看病的某个科室的小票,在前往挂号窗口将小票递给工作人员,缴完挂号费后拿到挂号单,再前往具体科室去看病。

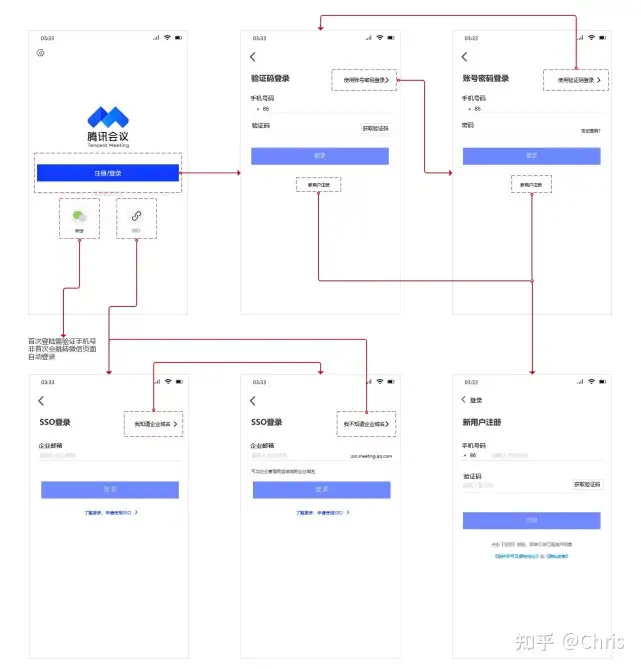
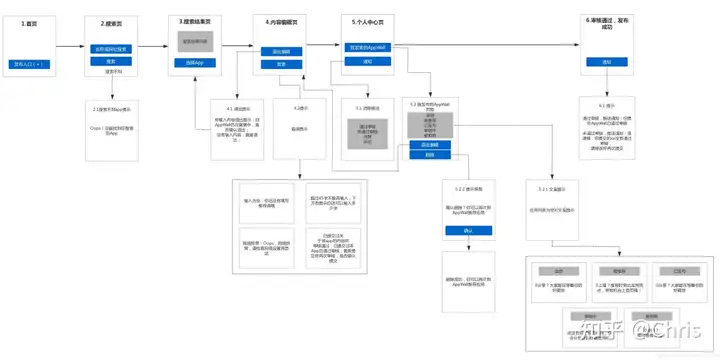
页面流程图
页面流程图也叫页面跳转图,是以页面为基本对象,描述产品的全部页面及联系,以功能和任务为脉络,显示各个页面之间的调用关系。
使用页面流程图,能够让产品设计逻辑更清晰,内容和功能课清晰的分配到不同页面,制作时考虑正常路径即可。
页面流程图介于业务流程图与原型设计之间,是交互设计、原型设计的基本依据。

将业务流程结合用户视角处理成页面流程:

元素:
• 编号代表页面编号,后续在原型中可延续使用,便于查找页面
• 名称代表页面名称
• 操作名称代表用户的动作
• 核心元素代表页面中需要重点体现和表达的功能/内容

为什么需要页面流程图?——评估工作量,页面流程图表达的是产品主干业务,包含全部关键页面或节点,便于视觉设计师和前端工程师评估工作量。
小结 • 在流程图中常用到的是业务流程图和页面流程图。而业务流程图又根据****需要分为基础流程图和泳道图。 • 业务流程图和页面流程图根据不同的需要进行选择 • 业务流程图为范围层输出,页面流程图多为结构层输出 • 业务流程图注意自顶向下,逐层分解
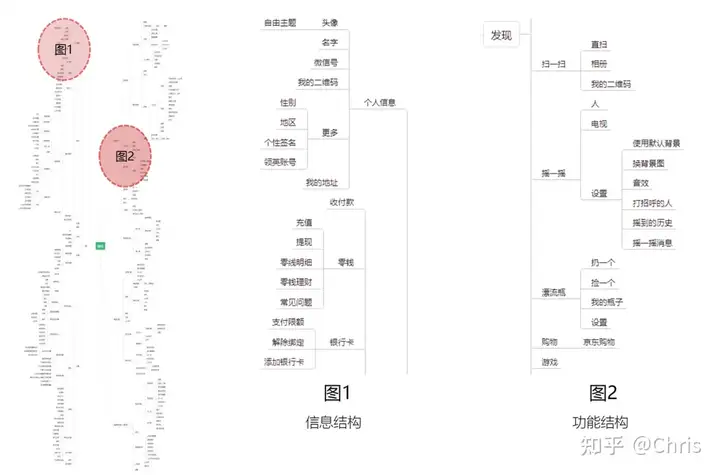
什么是产品结构
产品结构=功能结构+信息结构
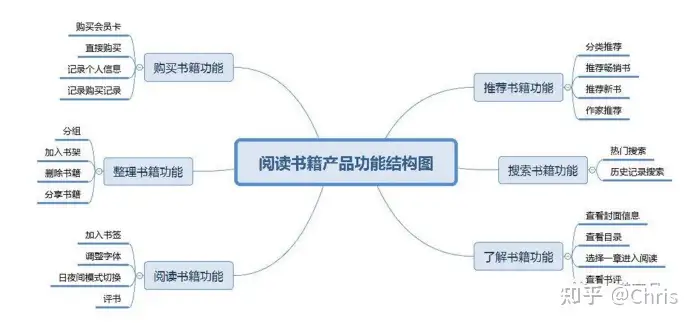
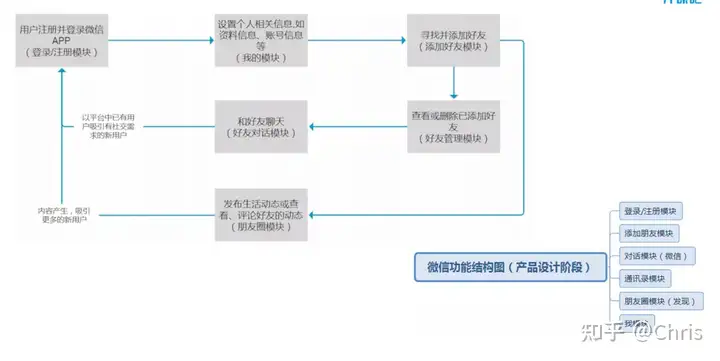
功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表,体现了产品功能的同时,也展示了功能的从属关系。
作用:产品设计时,辅助思路梳理,避免功能概念模糊、缺失。
注意:绘制功能结构时,尽量避免出现信息结构要素出现的可能性,形容一个功能点时建议多采用 “动词+名词” 的语言描述形式,如:设置密码


问题:微信主功能模块为什么不是“微信”、“通讯录”、“发现”、“我”这四大标签功能模块? 由于对产品的设计最多的模块保持在3-4是最合适。
信息结构图指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表,信息结构有点类似编程中的数据表结构设计,揭示了需要哪些数据,这些数据需要有怎样的元素组成,才能达到每个功能模块需要展现的内容表达,对于内容类产品尤为重要。
作用: 信息结构可分为两类,一类是给前端和设计师看的,称之为信息展示结构;另一类给后端技术人员使用,便于其设计数据库,做表结构设计,常用E-R图表示。
注意点:信息结构设计晚于功能架构设计,要脱离页面功能,考虑数据的组成、流动、关联,避免出现功能结构要素,节点要素多为名词。


基于功能点梳理需要的数据或信息组对象,以及每个信息对象内包含的元素。——注意 去重、归类 !
产品结构图:综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达,是将功能和信息以一种合理自然的逻辑,把功能结构图和信息结构图中的内容放入产品中的每一个页面的结果,是产品概念化设计的结尾阶段的产物。
作用: 可以替代原型,快速评审产品方案的可行性,实现成本低。可指导原型制作,避免原型绘制反复修改,浪费时间。
注意点: 没有产品结构图之前,不要动手画原型!画原型之前,最好先画草稿,纸上画比电脑上要快,有问题也能及时发现。

设计功能结构和信息结构的先后顺序先功能,后信息产品结构图在原型之前制作,先列功能模块,再完善流程细节,最后补充信息数据信息颗粒度尽量详细临摹现有成熟产品容易深入细节,实际工作中先粗后细。颗粒度越细,需求描述越精准,越不容易漏失功能方法技巧熟能生巧**
不做完10个项目、拆解20个案例,没有在同一个方向坚持超过三年,不要考虑太多方法和技巧;深入实践、长期积累